Whatup NGers. I been programming and collaborating with a good chunk of people for a good few years by now. I thought it might be interesting to share my personal workflow, things I do, things I use, to make the process of collaborative game development efficient. And I suppose just to give a behind the scenes on shit I do and how I do it.
MICROSOFT TERMINAL

This might seem weird, but I very much appreciate the command line/terminal. I’m not some complete freak who does absolutely everything from the command line, but I like to do shit from it. Simple things like directory navigation. Too often do I find Windows Explorer being just a liiiiittle slow, but when you navigate through the directories so often like I do, especially when working with art, that time slowly adds up.
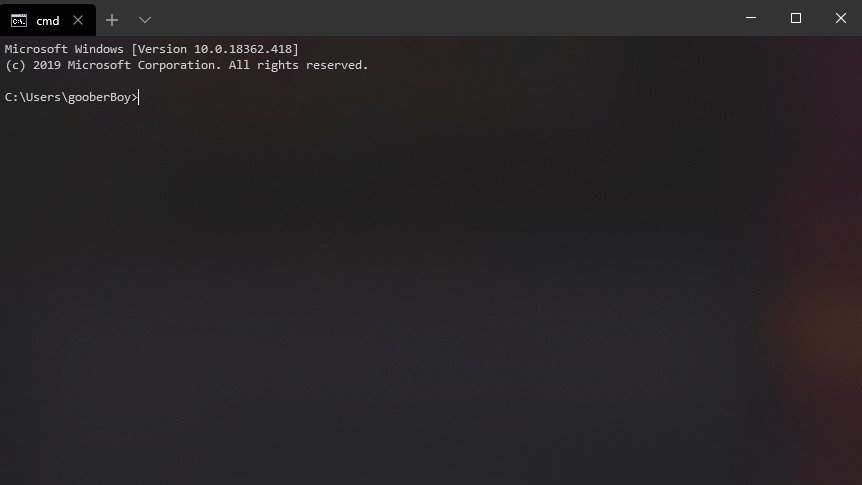
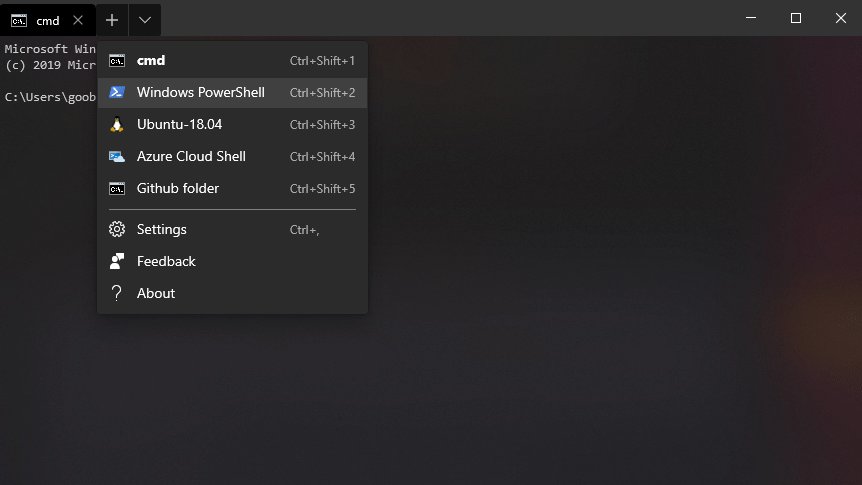
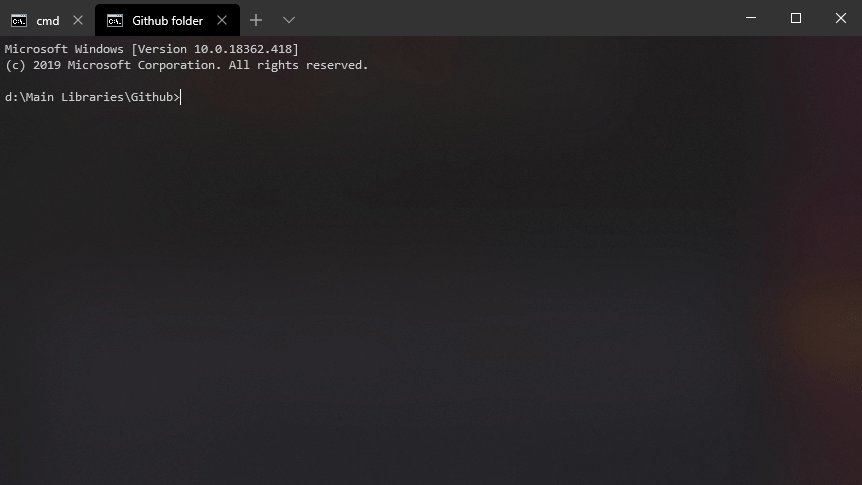
Earlier this year, Microsoft revealed their new and updated TERMINAL, and open sourced it as well. That shit is a godsend. The main thing is the fact that you can have terminal tabs, so you dont have to open up a billion cmd instances and keep track of the windows. Imagine if you had to open up a new instance of Chrome or Firefox, when you wanted something like a new tab. Another is their ‘profiles’ system. Think of those like bookmarks. Instead of opening up cmd, and it booting you to your main directory or whatever all the time, you can open up a new tab to a bookmark directory. I have a ‘profile’ that opens up my Github folder directory (which I more or less use as a projects folder).

The terminal is much more lightweight than Windows Explorer, so if I wanted to open up or browse an old project, I find myself opening up terminal, going to github folder, and if I need to use Windows Explorer (maybe I need to copy/paste a file), I can open up windows explorer by typing
`start .`
And it opens up Windows Explorer in the current directory! Like the best of both worlds.
The terminal also integrates with some other tools I work with.
GIT AND GITHUB
Git is a version control system. I write some code, and ‘commit’ it to whatever ‘branch’ I’m working on, and then ‘push’ it to the ‘origin’ repository. Git has a lot of weird ass jargon. Committing something to a branch is something like pressing Ctrl + S on something, and saving it as a backup copy. In the future, if I run into an issue of some sort, I can easily go back and see the more or less complete history of all the code I’ve ever written, and the various things I’ve changed. Pushing to origin is like uploading your backups to Google Drive. In this case, Google Drive being Github, which is a mere code hosting service, at least for my use cases. To get things straight, Git is software, Github is a company/code hosting service. Like I said earlier, I use the terminal very frequently. Git more or less is a command line software, so that’s useful for me. I don’t need to navigate through some weird clunky UI to update my code when I wanted to, or else I would do it less frequently. Recently I’ve been getting my artist collaborators to use Git to update me with new art, rather than bullshitting around in either Google Drive, Discord, or wherever else. I don’t have to click a link to download, wait for the file to download, unzip the file (and by extension, finding the right directory in which to unzip the file) and then when I get updated art, doing that all over again.
Github is a company, and I’d like to think they are a very good one. Github made a dedicated desktop app so that you dont need to mess around with command line to do Git shit. It’s a nice little program they’ve made, so I tend to throw that to the artists I work with and help them figure it out. I prefer the command line. Again, the commandline is basically like the do it all program that I don’t need to leave much. The less programs I need to boot up and wait for, the better.
Github also provides a nice service of hosting your code, which I mentioned earlier, but what comes with that is that I can easily browse my old code right from the web browser. This is handy if I just so happen to be on another system, and I don’t want to download the source code, but even if I am on a machine that has the source code, I find Github to be a nicer browser. I can open up a project as if I have it open in something like VS Code or whatever, but without actually having to open up the project for browsing. Also a web browser is usually more lightweight than an actual code editor/viewer like VS Code. Maybe. Don’t fact check me on that, it just FEELS nicer. Whatever, I like looking at old code through my browser.
ANOTHER handy thing is they have nice little hosting for static websites. That means I can generate the HTML5 code for games and simply have it hosted easy! But I prefer another way…
ITCH.IO / BUTLER
Tom Fulp if you are reading this, LOOK INTO THIS BUTLER SHIT MADE BY THE ITCH.IO CREW, IT IS OPEN SOURCE TOO https://github.com/itchio/butler . They’re really making the nicest workflow for updating projects. Again, it’s right through the command line lmao. Tom if you are reading this please let me upload my projects through the command line. I cannot stress this enough.
For a little bit of context, itch.io is “a website for users to host, sell and download indie video games.”
Let me explain what itch doin rite. Itch has a command line tool that lets you upload builds through the command line. Plain and simple. But that has dramatic workflow effects. Say I’m making constant changes to code, and I want feedback about a new feature or something from someone I’m working with. The Newgrounds project system really needs to catch up with this shit. This LABORIOUS process needs you to
- Compile your game
- Navigate to the directory that has the compiled code
- You need to put it in a .zip file (for HTML5 games)
- Go to Newgrounds.com
- Go to your project page
- Go to your game’s project page
- Go to the page within the project page that allows you to upload the project
- Upload the project (as far as I know it uploads the complete project, not accounting for files that are unchanged and exactly the same, resulting in longer upload times)
Of course you could streamline that a bit more, maybe you can simply bookmark the project page of the current project you’re working on, but you get my point right.
The itch.io process simply needs you to
- Compile your game
- Run the command to upload to itch
Both of these can be executed in the same program (the command line), so you can automate it with a simple .bat script.
lime build html5 -release butler push ./export/release/html5/bin ninja-muffin24/currentproject:html5
First command builds the game. Second command uploads it.
That looks like this GIF of how long it takes to build, and update Boho In Baller Land to Itch.io

That shit was less than 20 seconds, most of which was just building the game. Although the upload was fast because I already uploaded something and it was exactly the same file. But that’s part of the point. Let’s say I change a small piece of code and want to show someone. It merely would update what’s been changed. I wouldn’t have to re-upload all the images, music, project files, or anything else. The upload is faster. Get it?
It was actually Amos himself (basically wrote Butler completely) who found me talking about upload workflow shit way back in January and SLYLY brought up butler. So shoutout to Amos for being nice and lovely

VISUAL STUDIO CODE
Visual Studio Code is pretty much a text editor. That’s it’s core functionality at the end of the day. You write code, which you simply type with your keyboard. Nothing too fancy is really needed? Is it?
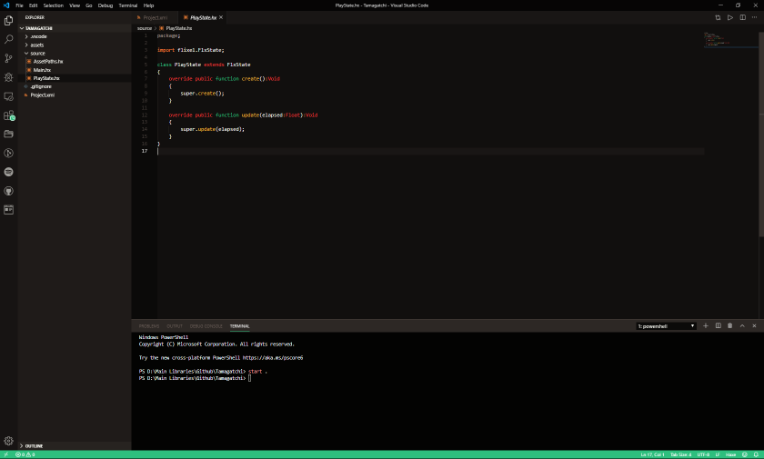
It took me a little while before I came around to VS Code. Before then I was using FlashDevelop/HaxeDevelop (they are essentially the exact same program). Code editors like these have advantages over using a dumbass simple shit text editor like notepad. Tabs for different files you have open, a project overview so you dont need to bullshit around in windows explorer in another window looking for a specific file or folder, and of course the most important feature of all, THEMES AND COLORS LMAO


Virgin notepad.exe vs. Chad VS Code
What does VS Code do differently than HaxeDevelop? I dunno there’s more color themes? Maybe part of it has been my recent shenanigans digging into programming languages other than Haxe, like the Newgrounds Discord bot I wrote in Javascript, or some bullshitting in Rust I been doing recently. VS Code is VERY popular, that results in a lot of support for it, by both the community AND Microsoft. ( Thinking about it now, shit I been using has been pretty microsoft heavy…. The terminal…. Github…… VS Code….. WINDOWS 10?!?!?! ) ANYWAYS VS Code support. There’s a billion extensions and addons.
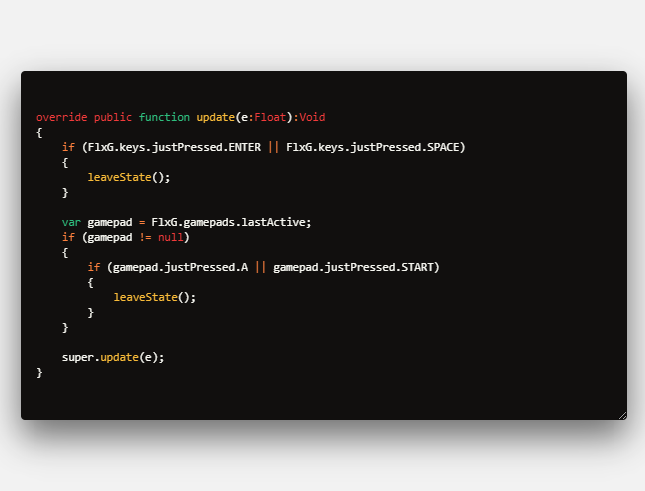
Everything from some novelty feature that lets you take nice screenshots of your code, to serious productivity improvements.

Screenshot generated using Polacode
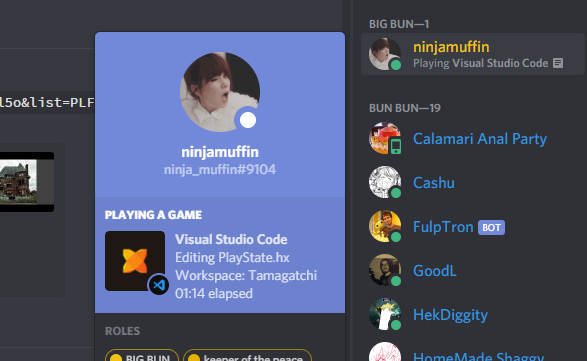
Some extensions add code highlighting support for different languages, some can show you how long you have been coding for. Some can simply add different color palettes, and some can hook you into the Discord API so you have what you’re currently coding as the status message.

A few nice features in VS Code that I like happen to be built right into the software. One is it has a terminal built right in. I’ll usually use this command line to build the game, or do some quick dumb command. The other feature is that it has version control shit built in, meaning I can do Github shit without opening the command line. I KNOW I just said I liked opening the command line, but you know who cares whatever sometimes I’m in the mood to do shit in VS Code WHATEVER. I FLIP FLOP.
My fav feature though really is just the variety of different color schemes made by the community I can’t stress that enough.
I particularly enjoy the Rainglow line of colors https://rainglow.io
Maybe I’m missing some programs that I use often, whatever. I usually go more into specifics when I talk about specific projects. Here’s where I wrote about the animation pipeline I do (that post is slightly outdated, in some future newspost I’ll explain my current workflow, which uses Adobe Animate to make nice spritesheets). And here’s a newspost where I talk about making a dialogue heavy dating sim.
Give me money on Ko-fi https://ko-fi.com/ninjamuffin
and / or
Give me money on Paypal https://paypal.me/gangshitbabylmao (my actual paypal donation link lmao)
And completely unrelated to anything else, I nabbed newgrounds.ca. Tomfulp I promise I will not do phishing or scam anyone I just want this as a dumbass novelty tomfulp hey no tom dont delete my account tom NO STOPPPP!!!!!