Me and @Cymbourine made a cool ass dating sim. It’s where you date the Madness Combat boys. GO PLAY IT
It works on both browser AND mobile
Right now it’s in a demo state, and it’s likely that me and Cym will be updating it for the next little while, with more paths/routes and other various fixes.
This newspost is gonna be a sorta breakdown of the development process and other technical info.
ORIGINS
The roots of this game actually goes aaaaall the way back to 2017. Like 4 days before Madness Day of that year. I decided I wanted to make a Madness Dating sim! I actually made the prototype in flash, since I was too dumb to make branching paths in HaxeFlixel, so Flash was easier hehehe. I didn’t finish it, I got too lazy with the writing lmao. But you can play the prototype here: https://www.newgrounds.com/projects/games/1141362/preview
This preview technically doesn’t have all the content, I think I wrote a few other routes but you couldnt select them in game yet, they were just accessible as I was writing them.
When the Madness Day winners of that year was announced, someone mentioned Madness hentai and I dropped a preview to my stinker game. Then @TomFulp wrote this.

Sorry Tom for being 1 year late lmao
TECH
The game is written in Haxe, using the framework HaxeFlixel. Earlier this year, @PhantomArcade hit me up askin to do a little visual novel style game with him. Although that game is way on the backburner right now, the backbone to that game was made earlier this year, and I pretty much used that for this game.
The way it works is I use the Ink scripting language, which is written by Inkle Studios, the creators of games like 80 Days, Heaven’s Vault, Sourcery, and some other stuff. Ink is almost like a middleware of sorts for narrative content. You write something in the Ink style or whatever, run it through their compiler, and it spits out a .JSON file you can use and parse however you please. However, I’m stupid and dumb at coding still. I don’t know how the hell to parse this shit on my own. LUCKILY someone else did a lot of the heavy lifting for me. InkHaxe nicely makes it so that I don’t have to parse any of the Ink stuff on my own. Pretty much everything on that side was taken care of for me. What I then did was hook those functions and coding shit into a visual novel style game, where you advance text, until you reach a point where you have to pick a choice. Pretty much all the code is in a single PlayState.hx file, if you know HaxeFlixel peep it https://github.com/ninjamuffin99/MadnessDay2019/blob/master/source/PlayState.hx
Ink is so nicely written, I was also able to easily extend upon it on my own, simply through making my own little writing standard and parsing it the way I needed to. I wanted some special functions to be able to be set right through the writing. Specifically, I wanted the writer (me, in this instance) to be able to control when and where certain things happen, like when certain character’s art show up on screen. The way I wrote that part was I still used Inky, and I also used some of my Discord bot writing experience. If you put the command `fulp` alongside certain keywords it would execute a certain command (that I would have to program). Let’s use the command `fulpfadeout` as an example. (The 'fulp' prefix is actually from the FulpTron discord bot I wrote lmao)
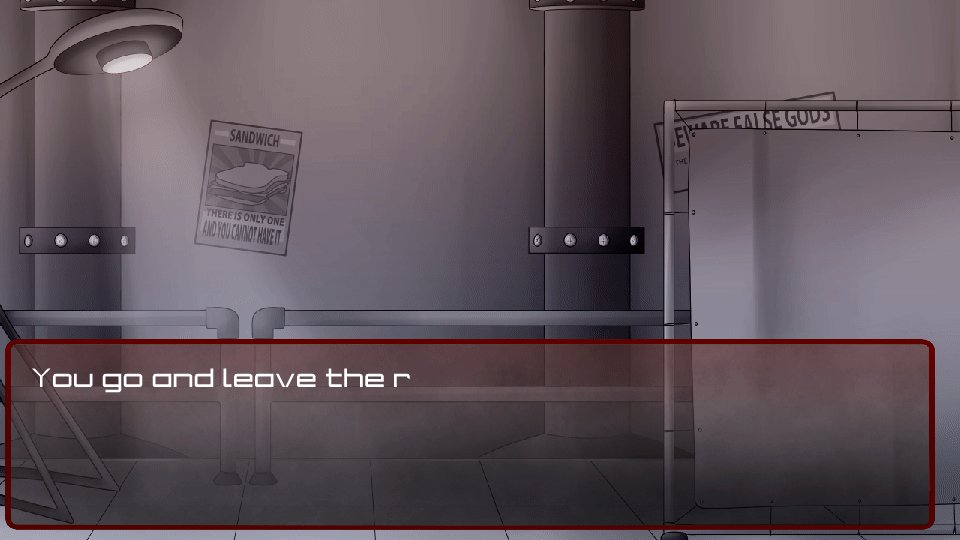
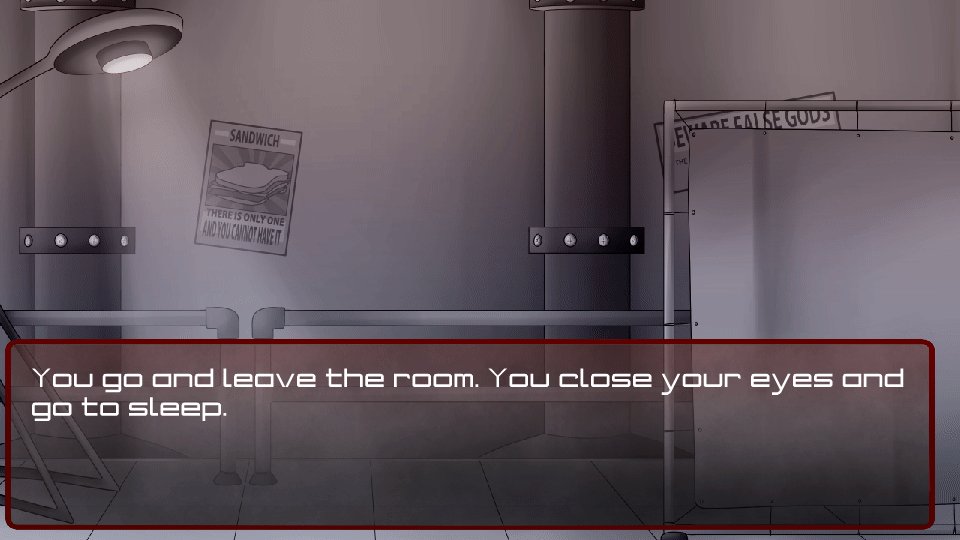
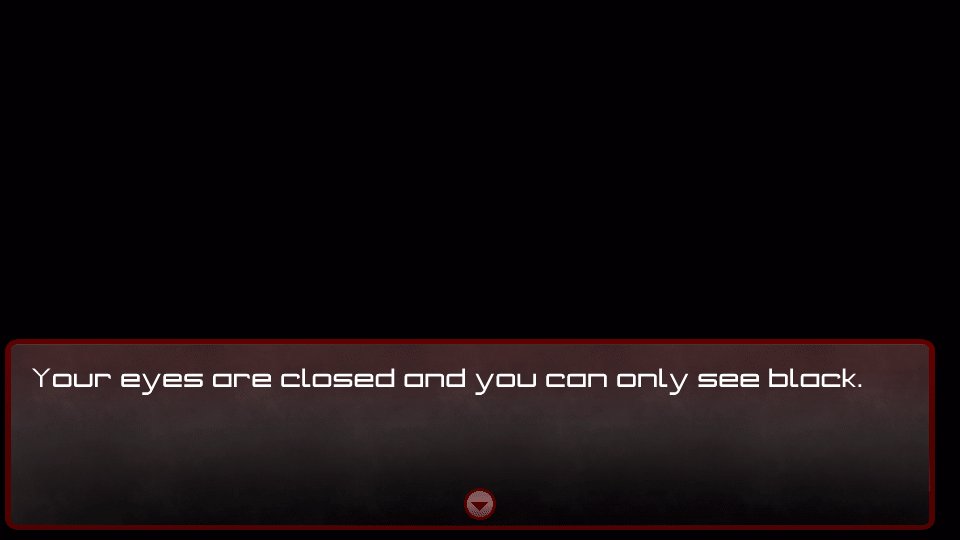
You go and leave the room. You close your eyes and go to sleep. fulpFadeOut Your eyes are closed and you can only see black.
Looks like this

It basically checks if the message starts with the command prefix (‘fulp’ in this instance) and then goes through a switch statement (basically a bunch of if statements but better) to see if the rest of the command matches up with a preset command. In this case, ‘fadeout’ does match. So it runs whatever is in that fadeout switch case.
//Pretty much the code
private function fulpCheck():Void
{
// Makes a modifyable variable that has the same value of the current text (fulpFadeI)
var message:String = inkStory.currentText.trim();
// Continuously runs this code, until the current text isn't a fulp command
while (message.toLowerCase().startsWith(prefix))
{
//Parses the arguments. Splits it all into an array. Not needed for fadeIn, but useful elsewhere
var args:Array<String> = message.substr(prefix.length).split(" ");
// Sets the first argument (fadeIn) to be its own variable, then shift the args array
var command = args.shift().toLowerCase().trim();
if (args[0] != null)
curArg = args[0].toLowerCase().trim();
switch (command)
{
case "fadein":
boxFade.setColor(FlxColor.BLACK);
boxFade.fadeOff(null, {steps: 6, time: 1});
case "fadeout":
boxFade.fadeColor(FlxColor.BLACK);
default:
FlxG.log.add("Busted command somewhere....");
}
// If it can continue (you don't have to select a choice), it advances the text internally. Else, it will leave the while loop
if (inkStory.canContinue)
{
inkStory.Continue();
}
else
break;
// Sets the message variable to the currentText, and it's still in this while loop, until it's no longer a fulp command
message = inkStory.currentText.trim();
}
}
Since we don’t actually want the command to show up as dialogue, I make the InkHaxe backend stuff skip the line before it updates the textbox basically. If you look up pretty much any Discord bot writing tutorial, those will probably give you a better insight into how to do these dinky little command parsing shit.
The one other thing I did to sorta extend Ink is the nametag stuff. What it basically boils down to is if the line starts with a colon : it will register anything between that, and the next colon as a name.
:Sanford: "It's a little breezy out today, feel free to hop in the backseat bud."
Shows up as this

Pretty simple way to do names, and was super easy for me to write on both the programming, and actual writing sides of things.
Moral of the story is that Ink is good as hell. It’s super extendable for your own needs. If you got the time, check out this one GDC talk by the head guy at Inkle Studios https://youtu.be/KYBf6Ko1I2k
I used it to make a whole game and sorta my own little engine around it. However it wouldn’t be too hard for you to integrate it in different ways in your own projects. You could do anything from a standard Interactive Fiction game (that’s all built in to the Inky editor), or do something like use Inky to make just the dialogue system for your game. It’s pretty good.
HERE's SUM LINKs
THIS GAME'S SOURCE CODE: https://github.com/ninjamuffin99/MadnessDay2019
Ink shit: https://www.inklestudios.com/ink/
Ink tutorial for complete beginners: https://www.inklestudios.com/ink/web-tutorial/
Throw me some cash on Ko-fi so I can buy video games and/or Newgrounds Supporter status: https://ko-fi.com/ninjamuffin
Throw Cym some coin her way as well, since this game wouldn't have happened without her and her art: https://ko-fi.com/cymbourine
ENJOY VIDEO GAME AND BLESS MADNESS

Cymbourine
hey thats me
ninjamuffin99
No it isn't.