weekend, becase sometimes i worry about you. I hope you have a lot of fun with your friends its the summer time and school is out!
I like Newgrounds stuufff
Age 25
Money
Middle School Dropout
Toronto, Canada
Joined on 10/2/15
- Rank:
- Pvt. First Class
- Global Rank:
- 2,937
- Blams:
- 586
- Saves:
- 2,472
- B/P Bonus:
- 20%
- Whistle:
- Silver
- Trophies:
- 103
- Medals:
- 516
- Supporter:
- 9y 10m 17d
ninjamuffin99's News
Posted by ninjamuffin99 - June 16th, 2019
UR BOY DROPPED A FRESH NEW CHIPTUNE AMBIENT BEATS ALBUM
AND IT IS CALLED ‘GAMERJUICE0’ https://ninjamuffin99.bandcamp.com/album/gamerjuice0
It’s name your price, so you can get it for 0$ or if you want you can get it for 100$ the choice is yours. Ur boy needs some cash so uhhh drop me some money pls pls pls
It has some new songs that I haven’t released anywhere yet. I’ll spread out the Newgrounds uploads through the next week or so. It’s all licensed under CC attribution or whatever, which simply means you can use it for ANYTHING as long as you drop me a credit. Maybe hit me up on Twitter if you use it so I can show my friends and family how cool I am.
I meant to release this album a while back. About 90% of the songs had most work done on them. But for some reason I just never got around to it. I had a few different ideas for the cover art and title. One was forest pixel art ass shit. I don’t have a draft of that anywhere though. Another draft was an image edit of some Japanese store or some shit. At this point I did not have a name though heheh.


It wasn’t until a few days ago when I had a new concept in my head for the cover, the cups.
I modeled and added cool ass effects to the cups all in Blender.



(First is simple little compositing test, after I already got the cups modelled. Second is the liquids and sorta final render. Third is with additional effects that I added from Krita, very subtle but if you look closely you'll notice them.
I’ll eventually post all the .flp files to Github or something. I just need to get them all organized first heheh.
If you want a lil preview of a song that's already on Newgrounds, listen to 'super en ee ess'
Anyways BUY THE ALBUM
OR JUST DOWNLOAD IT
USE THE MUSIC IN YOUR TOONS OR GAMES
https://ninjamuffin99.bandcamp.com/album/gamerjuice0
(also shoutout to my boy Carmet for releasing ShoeNan go watch that too since I'm bumpin his newspost down a bit: https://www.newgrounds.com/portal/view/733116 )
(also also while you're clicking things, join this bootleg Newgrounds discord server lololol: https://discord.gg/HzvnXfZ )
Posted by ninjamuffin99 - June 4th, 2019
Last year, around the time the Official Newgrounds Discord server was in it's prime (rest in peace), I made a Discord bot. Did some novelty things, but the ideal use case for the bot was to somehow integrate Newgrounds, and Discord. After about a year of on and off learning, testing, and playing with discord bot and Javascript shit, I FINALLY got a pseado Newgrounds integration going, using the fancy 'new' newgrounds.io API.
INTRODUCING FULPTRON

Right now, the bot gives you a link to sign into Newgrounds through the Newgrounds passport (official site login so its not like I have access to your passwords or emails or anything) then it can give you specific roles depending on certain things. All I have in right now is that it can give you a role if you signed in, which can serve as a mini authentication if you want your server for Newgrounds users only or something, and I also have it so that it can give you a special role if you're a Newgrounds Supporter. Maybe you wanna rep NG and make a special meme channel for NG supporters only. Maybe only NG Supporters can only use certain emotes (I don't have that set up yet, but it's possible).
What this essentially does is associate your Newgrounds account name, with your Discord ID. It can actually even SURPASS the features of the official Newgrounds API in a way through webscraping. Say you use the command 'fulpStats', it could bring up stats about YOUR Newgrounds account.

(The fulpStats feature is actually already working, through webscraping, but you have to type in a specific user. Making it so that it finds YOUR profile when you simply type fulpStats would be cool. I just gotta stop being lazy)
Future possibilities and features could be a secret chat for say, gold whistles. OR any users with a Garbage whistles get BANISHED AND SHOT ON SIGHT LIKE THE SCUM THEY ARE. Maybe it could count your forum post count, and you can get a special role if you have more than 10K posts. Yes, the secret 10K forum can finally be a reality (if it isn't already.... I'll never know....). There's a lot of possibilities. Have anymore? Hit me either in the comments, or discuss them with me on the bootleg Newgrounds discord. We got a good crew in there and I'll probably like talking with you. So you should join: https://discord.gg/bZYmFbm
Want FulpTron in your server?
Well that's pretty nifty. Click THIS LINK if you want the invite where the perms are set up. It gives him FULL ADMIN, but you know he won't abuse his power. Click THIS LINK if you want to manually set up the role perms. Giving him shit like manage roles, manage emojis, etc. or whatever all by yourself.
Want the shit where FulpTron gives you roles depending on if you sign into Newgrounds and/or if you're a Newgrounds Supporter? Make a role called 'Newgrounder' and another called 'Supporter'. Then it's all setup! Newgrounder will be given to anyone signed in, and Supporter will be given to people who sign in and are also a Newgrounds Supporter! From there you can set up role specific perms from there.
The bot is hosted 24/7 on Heroku. Shoutout to @BrentHeMan for helpin me out with that one.
It's entirely open source and available for viewing online on my Github: https://github.com/ninjamuffin99/fulptronjs
It's written in nodeJS, using the Discord.js framework. If you wanna dig into the code to see if it's legit, you can go right ahead.
The database is literally a Google Sheet lmao. All that is stored there is your Discord ID (publicly available), your Newgrounds account name (only if you actually sign in), and if you're a NG Supporter. Oh also a session ID from the NG api, that's kept so that I don't need to send you the NG login page everytime you want to do something with the API.
Most info can be found on the README on the Github. All the commands are here specifically though. I worked pretty hard on it for the past little while. Shoutout to the homie @BrandyBuizel for helpin out too. If you need help with the bot, hit me up on Discord, username ninja_muffin#9104. If you find the bot useful or cool as shit, it'd be pretty sweet if you popped in on this bootleg Newgrounds Discord server https://discord.gg/bZYmFbm
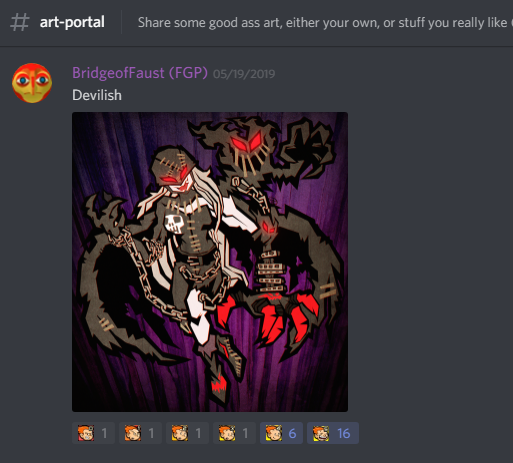
If you want to get talkin with Newgrounds people, I'm very proud to say that this could definitely be the place for you. There's a few stuff specific to this server that FulpTron does here exclusively, like add reations to stuff posted in the creative portals for easy rating/reactions

(Devilish by @BridgeofFaust)
This server (and the old official Newgrounds server) is what inspired me to hop on the project. I fully believe a Newgrounds discord server can thrive (it has been pretty sweet so far) so you should pop in and check things out in this bootleg one: https://discord.gg/bZYmFbm
If you want more cool ass FulpTron features joining in and talkin with people there would inspire me to do shit on FulpTron (or you can give me money, in that case drop some coin to my Paypal lmao im poor)
Posted by ninjamuffin99 - May 27th, 2019
I am writing this newspost to inform all my loyal fans and followers that I was on the @acoupleofcrickets podcast right here on Newgrounds. We talk about my Newgrounds origin story and why I'm such a pervert
Go check this one out, and then also go check out every single other episode. My recommendations are the WillKMR guest episode, and 'The Butterman ft. meatcanyon' episode
Posted by ninjamuffin99 - May 22nd, 2019

I made a game called "SHOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOM" and it kinda is a dumbass long title. And it busted the portal page lolol. This is probably my proudest accomplishment.
Also peep this newgrounds discord if you haven't already: https://discord.gg/BJFnVsp
Posted by ninjamuffin99 - May 11th, 2019
ITS PICO DAY AND INSTEAD OF A VIDEO GAME I HELPED WITH A CARTOON
RATE 5 OR ELSE I'LL STEAL YOUR GIRL
AND ALSO NEWGROUNDS SERVER LMAO https://discord.gg/BJFnVsp
Posted by ninjamuffin99 - April 25th, 2019
What up Newgrounds. Today I went though some dumbass bullshit with coding, and I figured I'd share the behind the scenes process of some dumbshit that can happen when you program. Maybe you'll learn a thing or two. Or maybe I'll be a terrible explainer. Who knows. Maybe I wrote this to process and vent and get it all out of my system. Hopefully I explain it all nice and it's an interesting read. Tell me if you find any typos.
A bit of context, I'm using HaxeFlixel, which is based upon OpenFL, which is based upon how flash does things. So maybe if you're familiar with any of these you can understand a bit better, or learn something about these.
The problem was that when posting the game as HTML5, the game does NOT scale to the viewport/stage/whatever.
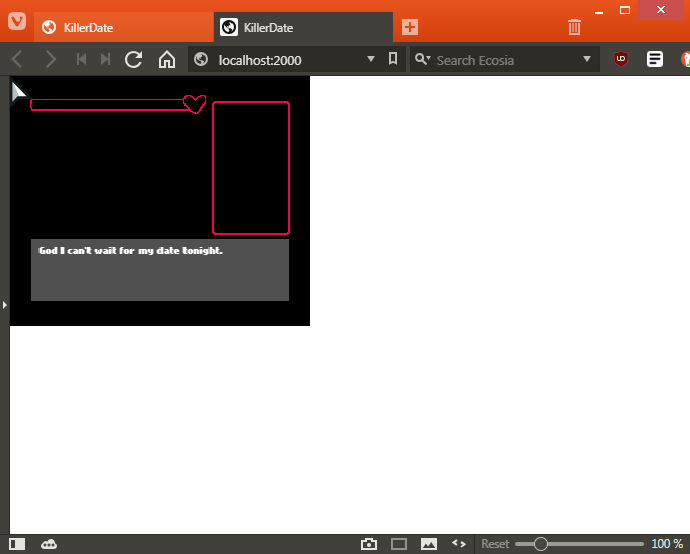
Let's say your game was 300x250 in size. That's about the size of an average retro pixel art game I think. If you were to upload it to Newgrounds as a HTML5 file, you would have to set the viewport to 300x250 exactly, and it would be a tiny window on screen. Even if you tried to set it to a higher res, it would just be a tiny window within a window. It goes the other way too. Let's say you had a 1920x1080 res game, and you wanted to upload it to NG. Well, if you don't have proper scaling setup, the viewport only shows a small portion of the full image.

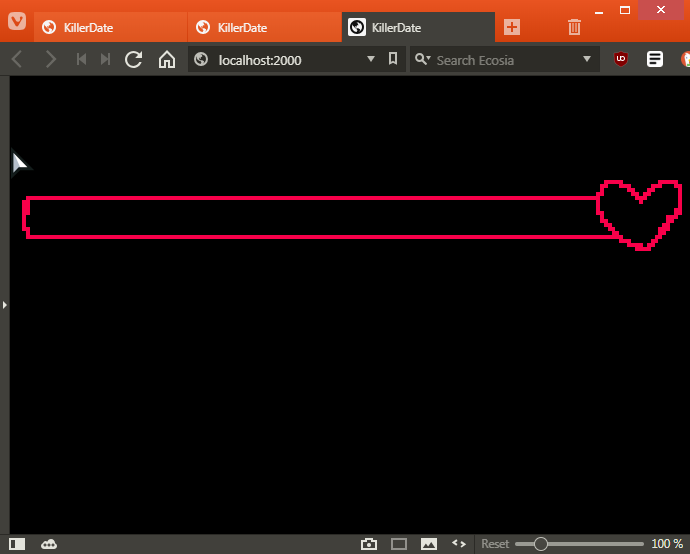
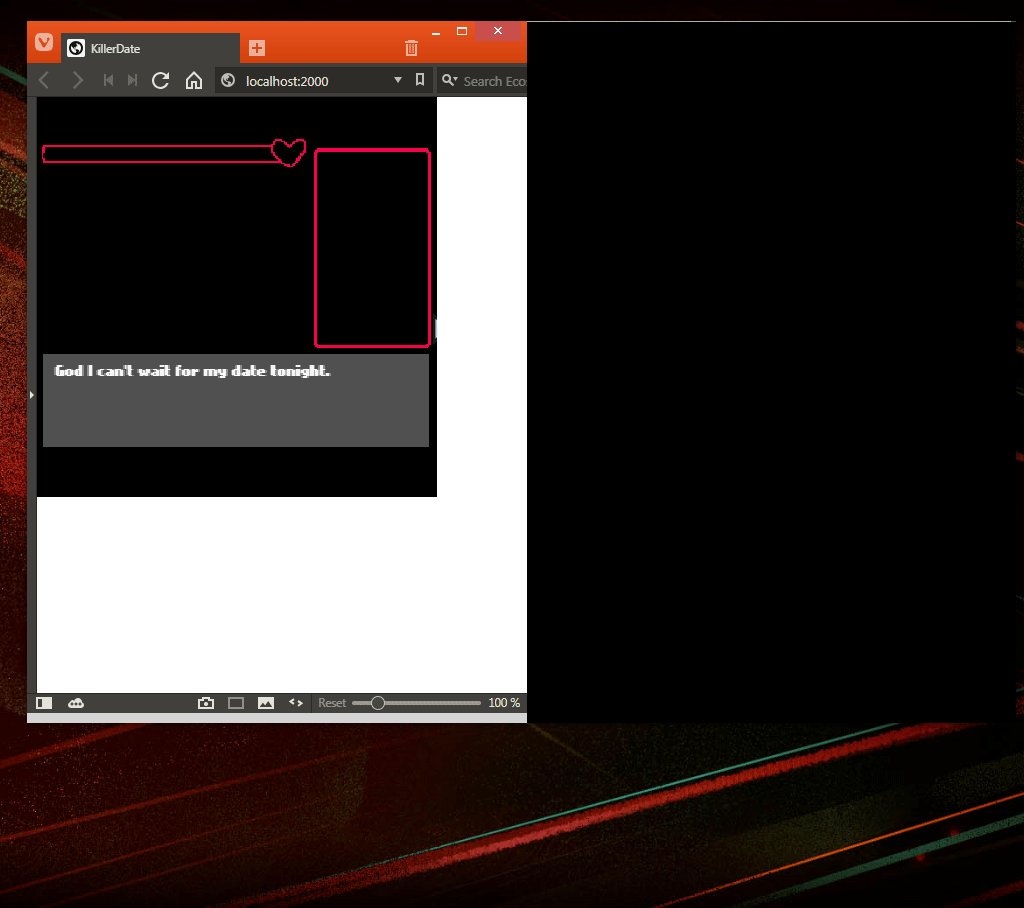
(Let's say the browser window is the Newgrounds viewport. Works basically the same way anyways. The browser window in this case is about 680x460. The game here is about 200px. As you can see it doesn't fit the full window nicely)

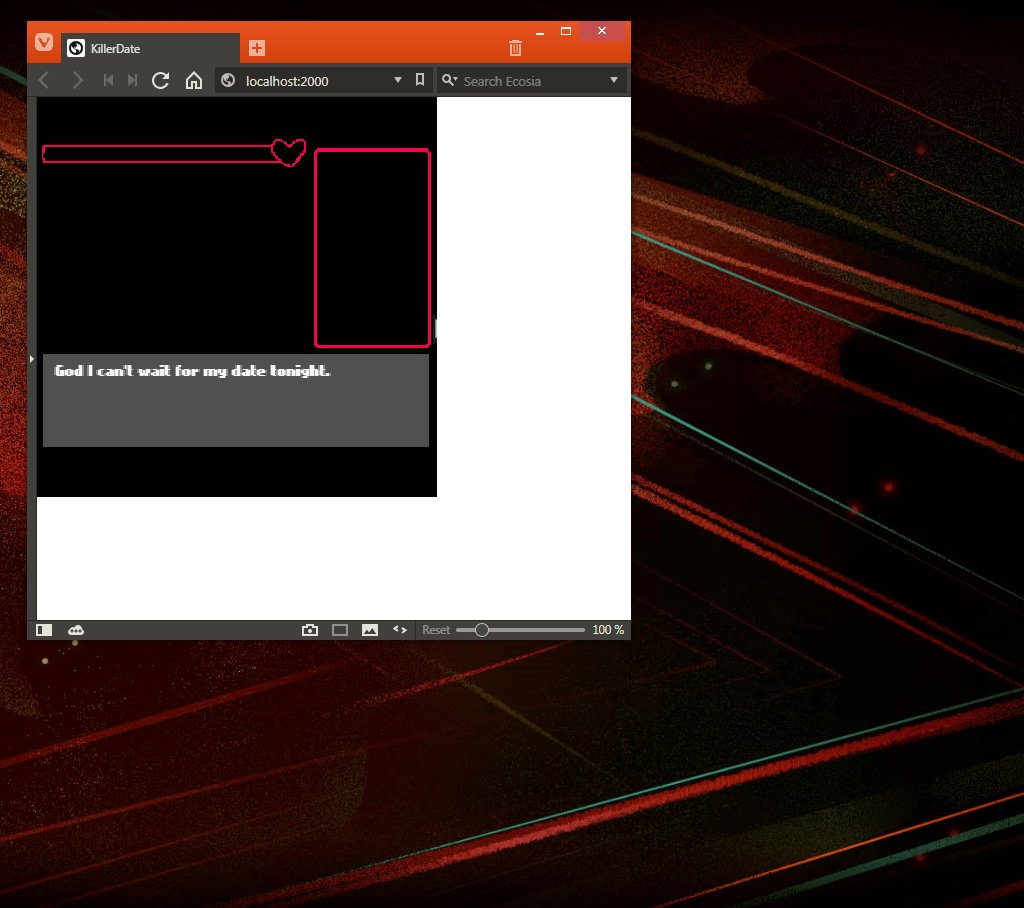
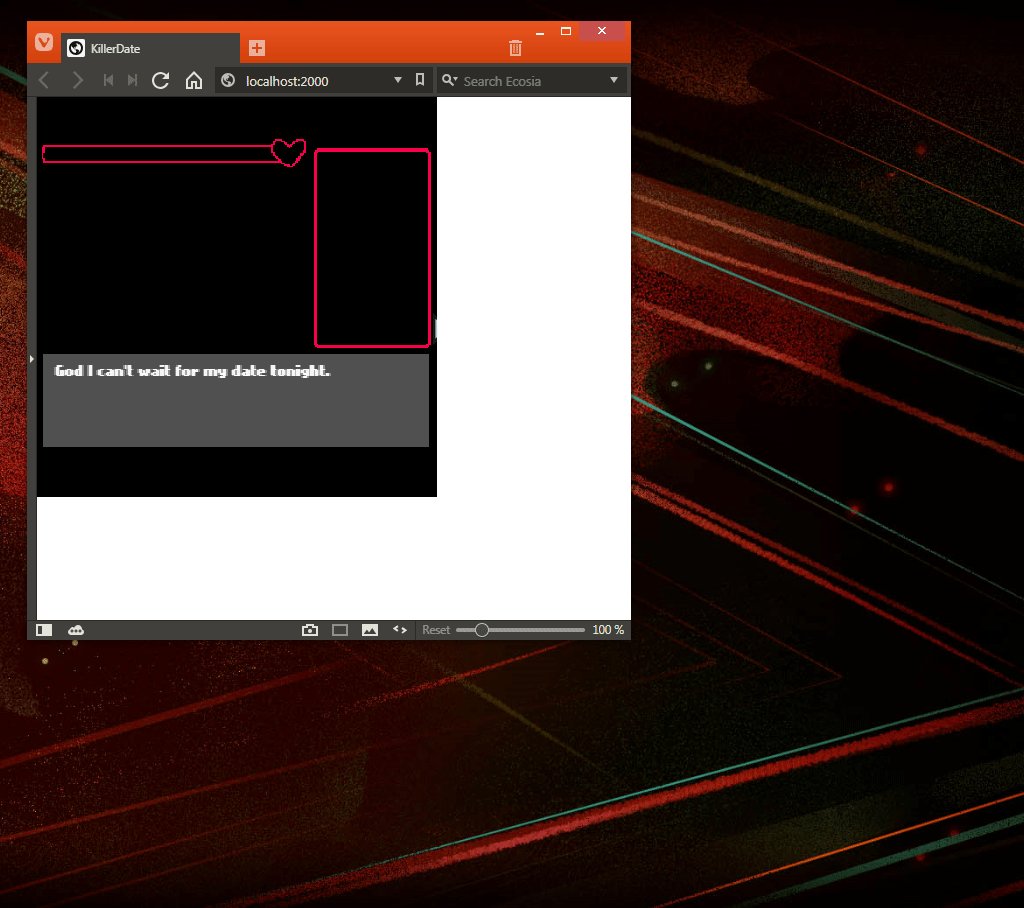
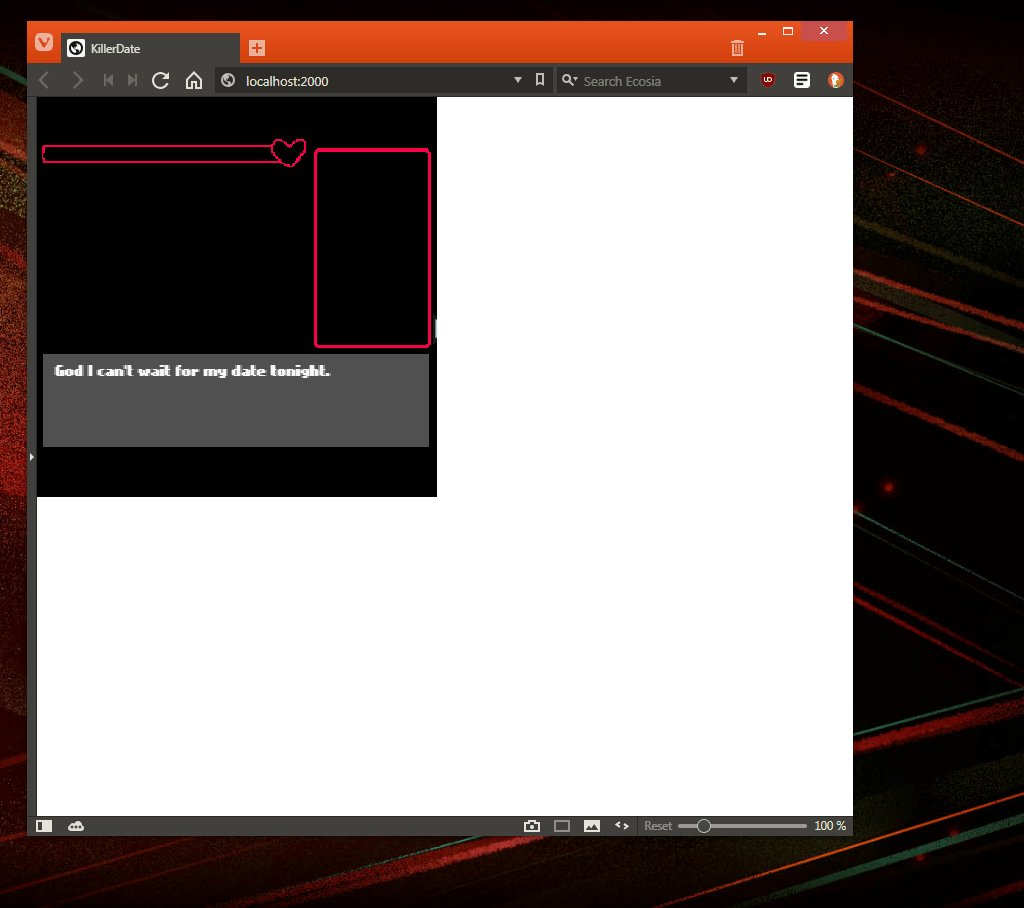
(And in this instance, the game is like 1000px, way too big!)
There are likely a few solutions to this. Luckily, OpenFL has a super simple one. It's essentially a switch you can flip. OpenFL has a little file you can edit, called Project.xml. It has all sorts of parameters, and modifacations you can make to make the program work differently. XML is similar to HTML in style, so I'll just post a code snippet and explain.
<window if="html5" resizable="false" />
the "window" part says that it wants to modify the window attributes. The "if" says this line will only work if the html5 code define is set (it gets set automatically depending on which target you are building for). Now you'll see what we're after. The "resizeable". This sets it so the program display scales nicely to whatever window size we want. All we have to do is change "false" to "true". And voila!

(How it SHOULD have worked)
Seems like a simple fix right? It usually is. That's how I got my other projects like Monster Mashing, or the Christmas ADVENTure collab to work on mobile. On Newgrounds, when you're playing a mobile game, the viewport size is automatically set to your phone's browser window. So whether you have a 192x108 phone size, or a 1920x1080 phone size, the games WILL be somewhat of a consistent size. The aspect ratio fixing is a bit of a different post itself, so I won't get into that. But what I'm saying is I HAVE done this before, and it worked just fine. But for some reason...it just didn't this time?

(How it actually worked the first time I tried it)
I pretty much triple checked that 'resizable' was true. I made sure that the Project.xml file was nearly the exact same as the other projects that I KNEW worked. So what's the issue? I'm using an additional framework called DjFlixel. It's like a bunch of helper classes and whatnot for HaxeFlixel. It does a bunch of neat things, like cool UI shit, better control handling, and making it so that you can hot-reload assets during runtime, so that you don't have to recompile after every little change. I recommend checking it out. I wondered if that was the issue? I did a bunch of shit to it. Nothing seemed to be working though. I even started a fresh project, to see if the default setup somehow broke for me. But the fresh one worked just fine. I added all my code to it to see if it worked. Nope. I straight up refactored a bunch of code to not use ANY parts of DJFlixel. Stuff was still broke.
Haxe has a little package manager style system, similar to npm, which is the package manager for Node.js (npm is short for node package manager duh). Say I wanted to make a game with HaxeFlixel. Instead of putting a HaxeFlixel folder within my actual source code (I believe you had to do something similar for oldschool AS3 flixel games), I can install HaxeFlixel to the 'haxelib' which is short for haxe library I guess lol. So it's like a code library in a way. Like an extension of your source code. You can use those pieces of code in your own source code, without having to directly include it, if that all makes sense. I'm preeeetty sure it's just for organizational purposes. BUT BASICALLY it's as if all that code was in your source code folder and you can use it like normal.
I need to explain that because there's another difference between this project, and Monster Mashing, an example where it could resize properly. Monster Mashing uses DjFlixel too. Although, sliiightly differently. Monster Mashing uses DJFlixel by actually including the code within it's own code, rather than through haxelib. So if you were to look at the Monster Mashing source code, you'll notice that djflixel is a folder within source/ . I did that just so that I didn't have to deal with installing it on haxelib on the different PCs I work on lol. I was also fine with that because I only used it for ONE feature that DJFlixel has, which is a fader that fades the screen in steps, rather than smoothly.

(Credits scene for Monster Mashing. The fade effect is similar to retro games, so that's why I used it rather than the smooth default that HaxeFlixel uses.)
So I went about and added DJFlixel through the regular old adding it to my folder shit, and this time.... it was still broken. Except it was actually a black screen rather than the game just not properly resizing. The game gave me no helpful error logs. I decided to explicitly compare the Monster Mashing files, and these current files. First was the Project.xml. That was pretty much identical. Next was Main.hx, which is as expected, the main file. The files were also pretty much identical. Except I was missing a single line. I didn't call the function that actually sets up the game. How did I slip up here you may ask? Well, when I was refactoring a smidge of code, migrating between DJFlixel and 'vanilla' lets say, DJFlixel automatically called the game setup function. So I deleted the line that explicitly called it. This shit got me face palming hard. Think of it like you're trying to start animating. You turn on your PC, you get your tablet plugged in. And you're wondering why Flash isn't opening. Why is that? Well, it's because you didn't even click Flash to open it yet you dumbass. Imagine constantly rebooting your PC, unplugging and replugging in your tablet. But Flash "just won't open". But for the past 30 minutes you straight up just haven't even clicked on Flash to open in the first place. That's pretty much how dumb I felt.
So I called the setup game function all properly, and then the screen was no longer black! AND the screen resizing worked! I even re-enabled my old code that used DJFlixel stuff, and that worked too! So everything was somewhat back to normal. I figured it was some dumb combination of things, that I somehow fixed along the way, since I was essentially back to where I started, as if "resizable" was set to true all along. So I deleted the DJFlixel folder, and went back to using it from haxelib. And what happened next? The screen scaling stopped working. I was basically at square one at this point. As if the past hour or two was meaningless. What's the solution? I could just leave the shit in the folder, but all this told me was there was something in the DJFlixel haxelib folder that isn't in my folder. And I was right.
In haxelib, or really any sort of library of code you have in haxe, you can use an 'include.xml' file. These work pretty much exactly the same as Project.xml files. You can set different variables, like window res, which libraries you need for your own library, shit like that. If you install DJFlixel, that NEEDS HaxeFlixel to work, so maybe in there you'd see
<haxelib name="flixel" />
Note, flixel in this case refers to haxeflixel.
And then you'd need haxeflixel in your haxelib. I'd never messed around with include.xml files, mostly because I never needed to. I haven't written my own library yet, and everything has always just worked more or less fine enough for me when using stuff from Haxelib. However, in the DJFlixel include.xml file, there was a certain line that I saw immediately that sorta shocked me..
<window if="html5" resizable="false" />
DJFlixel was overriding the "resizable" variable and setting it to false no matter what. I turned that to true. And everything worked now. Scaling worked perfectly as well. It also had a few other defines set, that overrode a few things I needed to set. So I was able to get mobile controls working as well, just like Monster Mashing.
So that's basically mission success. What I assumed would be a literal 2 second solution, where I change "false" to "true" in that Project.xml, well it turned out to take me about 1-2 hours. What's the moral of the story? I'd say make sure you know what you'er using when you use all these fancy libraries that you didn't write yourself. And also if you're the one writing these libraries, make sure you got good documentation to tell the people what exactly you're doing, changing, and overriding. And uhh also coding is like 95% bullshit, and sometimes you get to actually write code if you're lucky. Also 4th moral of the story is that if you give up you'll never achieve your dreams. 5th moral is that magic is real and anything is possible, especially when it comes to programming.
If I feel like it I'll probably write some more little posts like these as I stumble my way through programming.
If you made it through this post uhh tell me if it all makes sense. I try to write it so it doesn't just make sense to other programmers, but the average person as well. And while you're listening and obeying all my orders, follow me on Twitter, and check out my Github if you wanna actually see how truly bad I am at programming. Everything I make is open source.
Posted by ninjamuffin99 - April 20th, 2019
That's right. No clickbait. No exaggeration. Monster Mashing has been banned. From Steam, that is.

Alright I'll admit that was a little clickbait. I assume you thought MM was banned from Newgrounds, but the game is still available here: https://www.newgrounds.com/portal/view/707498
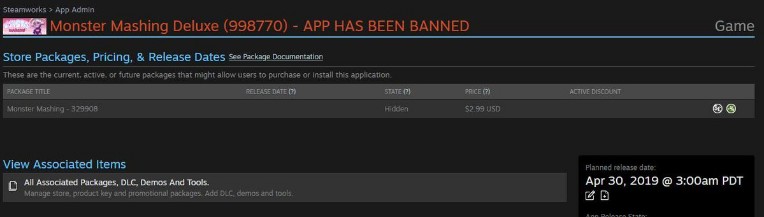
The first little thing that was suspicious was that it took AGES for Valve to approve/review the game. They claim it's because NSFW games require more in-depth reviewing, because some territories ban certain types of games or something like that. HOWEVER, what was much more surprising was when the Monster Mashing steam page suddenly disappeared a few days ago. When you tried going to the link, it just brought you to the Steam store homepage. Personally I was notified by this when someone on Twitter DM'd me telling me the MM storepage wasn't there anymore. Maybe Valve was just being stricter with the NSFW filtering tools? Like if you aren't signed into Steam and saying that you want to see 18+ content, the page didn't show whatsoever. It wasn't until we checked the Valve partner backend when we saw that big red "APP HAS BEEN BANNED" message when we knew the situation. But even then, we didn't. We still didn't know exactly why we were banned. From my knowledge, Monster Mashing was a softcore-ish adult game. It didn't have sex scenes, it didn't even show nips in the Steam version. It had moaning? And shit some very revealing rips and tears in the clothing. On the Steam version that is. The thing that got us? The Vine girl

(Art by @cymbourine , this is NOT the in-game art, but I'm too lazy to actually find it lmao. You get the gist though. Also go follow Cym lmao. The actual art looks a tad more childish but maybe its just different art styles or something.)
They said it was because she was underage lookin. And they straight up won't allow that. Well that's it I suppose. Maybe we can appeal, and we'll either have to fully redo Vine girl, or axe her from Steam version. We'll have to see.
To end on a somewhat nicer note, this makes me very much appreciate the places that allow us to upload the game as-is. No changes, no weird policies. These places more or less allowed the game with little to no changes, so these places are very good and I VERY much love and appreciate them for not banishing us.
Newgrounds: https://www.newgrounds.com/portal/view/707498
Nutaku: https://www.nutaku.net/games/download/monster-mashing/
itch.io: https://ninja-muffin24.itch.io/monster-mashing
If you wanna see the slight differences between versions, read this newspost: https://ninjamuffin99.newgrounds.com/news/post/1045960
GO BUY OR PLAY IT LMAOOO PRAY FOR US