THE HTML5 EXPORT GUIDE
Maybe it’s too early to write a guide for exporting to html5. The game jam ends at the end of April right? You wouldn't need to post until then! However I think it’s useful early on to get figured out so you can upload builds to Newgrounds for previews and play testing with others. So here’s a lil guide for a few good practices and whatnot that I've found working for me.
(Index of tips and tricks can be found here: https://ninjamuffin99.newgrounds.com/news/post/1090480)
SETTING VIEW TO SIZE OF WINDOW
In your Project.xml file, there should be a line (around line 20 or so) that says something like.
<window if="html5" resizable="false" />
Change “false” to “true”. What this does is allow the HTML5 version to be dynamically resized depending on the window. I’ve written about this almost a year ago, so I’ll quickly quote it from my previous write up.
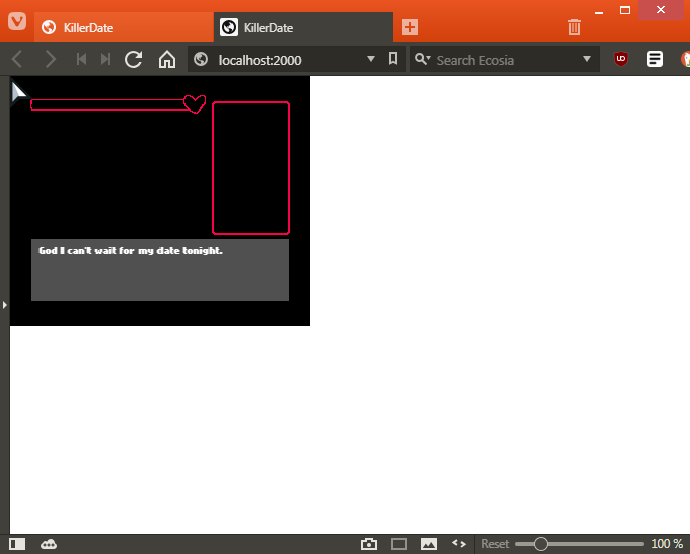
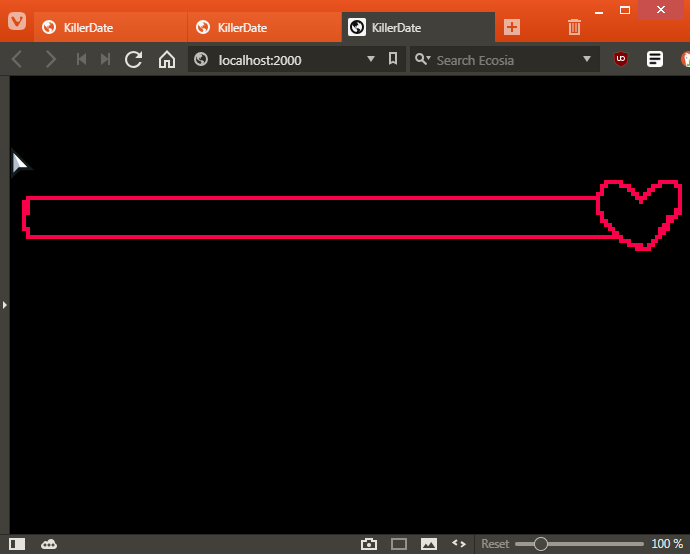
Let's say your game was 300x250 in size. That's about the size of an average retro pixel art game I think. If you were to upload it to Newgrounds as a HTML5 file, you would have to set the viewport to 300x250 exactly, and it would be a tiny window on screen. Even if you tried to set it to a higher res, it would just be a tiny window within a window. It goes the other way too. Let's say you had a 1920x1080 res game, and you wanted to upload it to NG. Well, if you don't have proper scaling setup, the viewport only shows a small portion of the full image.

(Let's say the browser window is the Newgrounds viewport. Works basically the same way anyways. The browser window in this case is about 680x460. The game here is about 200px. As you can see it doesn't fit the full window nicely)

(And in this instance, the game is like 1000px, way too big!)
There are likely a few solutions to this. Luckily, OpenFL has a super simple one. It's essentially a switch you can flip. OpenFL has a little file you can edit, called Project.xml. It has all sorts of parameters, and modifacations you can make to make the program work differently. XML is similar to HTML in style, so I'll just post a code snippet and explain.
<window if="html5" resizable="false" />
the "window" part says that it wants to modify the window attributes. The "if" says this line will only work if the html5 code define is set (it gets set automatically depending on which target you are building for). Now you'll see what we're after. The "resizeable". This sets it so the program display scales nicely to whatever window size we want. All we have to do is change "false" to "true". And voila!

This has benefits especially if you’re making a MOBILE game on Newgrounds using HaxeFlixel. When playing a webgame on mobile, it ignores your dimensions set in the backend of the project system, and just FULLSCREENS the game to the mobile browser window, which can vary depending on device, and browser. You can still have the INTERNAL resolution set independently from the browser window, by having either variables set in the Project.xml file (the window settings on line 17 or so), or having it set in your Main.hx file, when initializing the FlxGame.
SOUND EFFECTS AND MUSIC FORMAT
I’ve seen conflicting things about which format to use when targeting HTML5. I’ve seen a few .wav files, some put in .ogg, and I’ve been told that .mp3 doesn’t even work. I’ve made a bunch of games on NG, using all these various methods, and here’s what works best.
You probably don’t want to use .wav, since certain devices/browsers can’t properly decode it and when you run into a crash you’ll have to change it to a different format anyways.
You can use .ogg in most cases, however I’ve noticed that Safari on iOS (maybe iOS web browsers in general) does NOT decode .ogg properly, thus resulting in a broken game. I remember first encountering this when @TomFulp PM’d me that the Christmas ADVENTure collab of 2018 wasn’t working on his iPhone. Up until then I always thought that things worked fine. After a morning of debugging, sending different builds, getting different error logs from Tom, I finally figured out that it was the .ogg files that were causing the issue. It miiiiiight also be busted on Safari on Mac, but don’t quote me on that. Also there could have been some backend update to HaxeFlixel, OpenFL, Lime, Safari, or whatever else that fixes this since then (or if you’re reading this in the future). But I wouldn’t count on it, and I can’t test it myself.
That’s why I always use .mp3 for my sounds and music for HTML5. It works on all the web browsers. Simple as that. Though there may have been a point a few years ago when MP3 files just didn’t work though. Also don’t quote me on that though.
RANDOM PERFORMANCE ISSUES ON CERTAIN DEVICES
This part is more of a lookout rather than tips, since I haven’t found a completely solid fix for this. What it boils down to is that when using certain Intel based mobile CPUs, and when using Chrome, your games might just run like ass. It doesn’t matter if you have a brand new laptop with an i7 with a big graphics card, it just runs like shit. My theory is that there’s some fucky thing Chrome does, and it makes the CPU use the integrated graphics on the CPU instead, and intel integrated graphics are shit lmao. AGAIN I CANT CONFIRM THIS TOO MUCH OTHER THAN THE VERY FEW PEOPLE WHO HAVE RUN INTO THIS ISSUE AND BROUGHT IT UP WITH ME! But the one thing that was always common was that they were running an intel CPU. I only recently figured out that when they swapped to Firefox, it ran just fine. And it’s not just a performance issue with the game, since I’ve had games that ran better through a PHONE’S web browser than Chrome on a laptop. Just something to keep your eyes out for.
BrandyBuizel
Good guy